Introduction
Le logo de votre site est l’un des éléments qui représentent votre entreprise car c'est lui que les gens utilisent pour l’identifier facilement. Il contribue à rendre votre entreprise unique. Il s’agit d’un élément visuel que les gens peuvent reconnaître en un seul coup d’œil.
Pour créer un logo de qualité, il faut prendre en compte de nombreux éléments, comme sa signification et son adéquation avec les produits de la marque, les services ou les valeurs/la culture de l'entreprise. Il est également très important de prendre en compte la taille du logo telle qu’elle apparaît sur vos ressources numériques, comme votre site internet.
Il vous faut choisir la taille de logo recommandée. Celui-ci ne doit pas être trop petit, car il ne remplirait pas sa fonction, ou trop grand, car il prendrait trop de place. Avec un logo à la bonne taille, votre site aura un aspect soigné et professionnel. De plus, il n’utilisera pas inutilement un espace qui pourrait être utilisé pour améliorer l'expérience utilisateur.
Dans cet article, nous nous intéressons aux différentes tailles de logo, aux tailles de logo pour les plateformes internet et les réseaux sociaux les plus populaires, aux logos de taille moyenne que l’on retrouve sur les sites populaires, et nous vous proposerons une méthode qui vous permettra de déterminer la taille de logo idéale pour vous.

Un aperçu du concept de logo
Vous trouverez ci-dessous quelques éléments que vous et votre entreprise devriez garder à l’esprit lorsque vous concevez un logo à but professionnel :
- Les logos sont mesurés en pixels (par exemple, 1200 x 630 px).
- Les fichiers vectoriels sont les meilleurs, car ils sont faciles à manipuler. Vous pouvez les convertir dans n'importe quel format de fichier dont vous avez besoin (FPG ou PNG, par exemple).
- Il peut s’avérer utile de disposer de variantes verticales, horizontales et carrées de votre logo, car elles vous permettront de placer votre logo n’importe où (sur une toile de fond, un T-shirt, un panneau d'affichage, un site internet ou une carte de visite).
- Utilisez un fichier PNG de moins de 200 Ko pour afficher votre logo en ligne. Les fichiers PNG se chargent rapidement et conservent leur netteté. Par ailleurs, il s’agit de fichiers compressés sans perte (leur qualité peut donc ne pas être affectée par leur compression). Enfin, les fichiers PNG permettent des arrière-plans transparents et conviennent aussi bien aux sites internet, aux réseaux sociaux et à d'autres utilisations sur internet.
- Les directives relatives à la marque d'une entreprise indiquent où et comment un logo peut être affiché, et pour quelles dimensions de fichier opter. Ces directives permettent à une marque de maintenir une certaine harmonie sur tous ses canaux de communications.
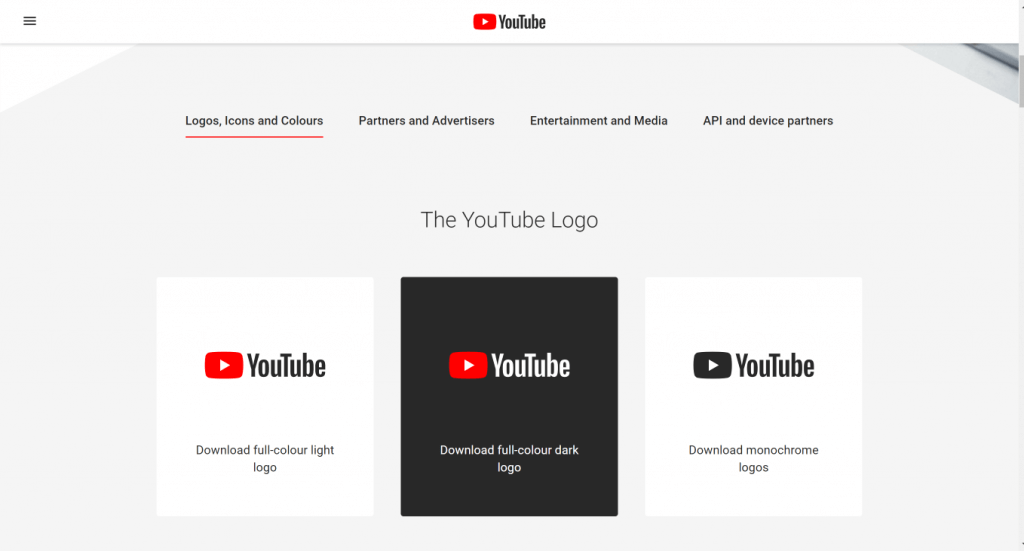
Voici un exemple de ce que l’on peut trouver dans la section des ressources de YouTube qui est destinée à aider ses utilisateurs à suivre ses directives :

Vous noterez que les dimensions minimales des logos pour une utilisation sur internet ne doivent pas être inférieures à 24px de hauteur, ou dépasser la moitié de la taille de l'écran.
Les dimensions standard des logos de sites internet
La taille du logo ne fait pas seulement référence à la largeur et à la hauteur du logo, mais aussi à sa forme et à son orientation. Vous devez faire en sorte que votre logo soit polyvalent, évolutif et proportionnel afin qu’il puisse être utilisé sur différentes plateformes et à différents endroits sur votre site. La taille de l'écran est un autre élément à prendre en compte, car votre logo doit parfaitement s’afficher, même sur les petits écrans (ceux des tablettes, smartphones, ou smartwatches, par exemple).
Les meilleures pratiques en matière de taille de logo
Puisque vous allez utiliser votre logo sur diverses plateformes, et puisqu’il va apparaître à différents endroits sur votre site (comme dans l’en-tête, le pied de page et la favicon), il doit absolument être lisible. Voici les meilleures pratiques en matière de lisibilité, quelle que soit la plateforme ou l'emplacement où apparaît le logo.
- Optez pour un format png.
- Privilégiez un logo plus petit.
- Faites en sorte d’avoir votre logo dans un format vectoriel.
- La taille du fichier de votre logo ne doit pas dépasser 100 Ko.
- Créez une version horizontale, verticale et carrée du logo.
- Créez différentes versions couleurs (noir, blanc et couleur).
- Utilisez un format adapté à la plate-forme que vous utilisez.
- Veillez à la cohérence des tailles. Un document reprenant les recommandations de la marque vous sera utile.
La taille normale d'un logo pour un site internet se situe entre 250 x 100px et 400px X 100px, pour un logo horizontal, et 160px X 160 px, pour un logo vertical. D’après d'autres écoles de pensée, des tailles de logo plus petites (moins de 100px) sont idéales.
Si vous souhaitez inclure votre logo dans votre en-tête, privilégiez une hauteur de 20 à 30 px.
La taille par défaut du logo d’un site internet sur diverses plateformes

Quelle est la taille idéale d’un logo sur les systèmes de gestion de contenu (CMS) et pour les générateurs de sites internet comme WordPress, Shopify, Wix et Squarespace ?
Nous allons répondre à cette question ici :
WordPress
Sur WordPress, la taille du logo dépend du thème utilisé. Si vous utilisez le thème Divi, la taille par défaut est de 93px X 43 px. Lors du téléchargement, optez pour une taille de 250px X 45px à 250px X 55px pour un logo horizontal. De cette façon, il y aura suffisamment d'espace blanc autour du logo pour lui donner un aspect net.
Squarespace
Sur Squarespace, la taille du logo est réellement déterminée par la taille de l'image que vous téléchargez. Certains modèles offrent la possibilité d’en modifier la hauteur. Si vous n'êtes pas sûr de la façon dont votre modèle affiche les logos, choisissez une image plus grande, car une image plus petite perd en lisibilité et en qualité lorsqu'elle est étirée. Squarespace accepte les logos aux formats .gif, .or, .png et .jpg. Cet article présente les tailles de logo Squarespace pour différents modèles. Le thème appelé Bedford autorise l’affichage des logos d'une largeur maximale de 100px sur le bureau.
Shopify
La plupart des thèmes de Shopify proposent des directives en ce qui concerne la hauteur et la largeur maximales de logos. Par exemple, la taille maximale du logo du thème Parallax est 410px X 205px. Il faut donc que la taille du logo que vous téléchargez soit comprise ces deux nombres.
Wix
Wix recommande d’utiliser le format .png pour les logos. L'image doit avoir un rapport largeur/hauteur de 1:1, ce qui signifie que l’image doit être carrée. La taille maximale recommandée est 3000px X 3000px au minimum.
Quelques exemples de tailles de logo sur des sites internet populaires
Quelles tailles de logo les sites populaires utilisent-ils ?
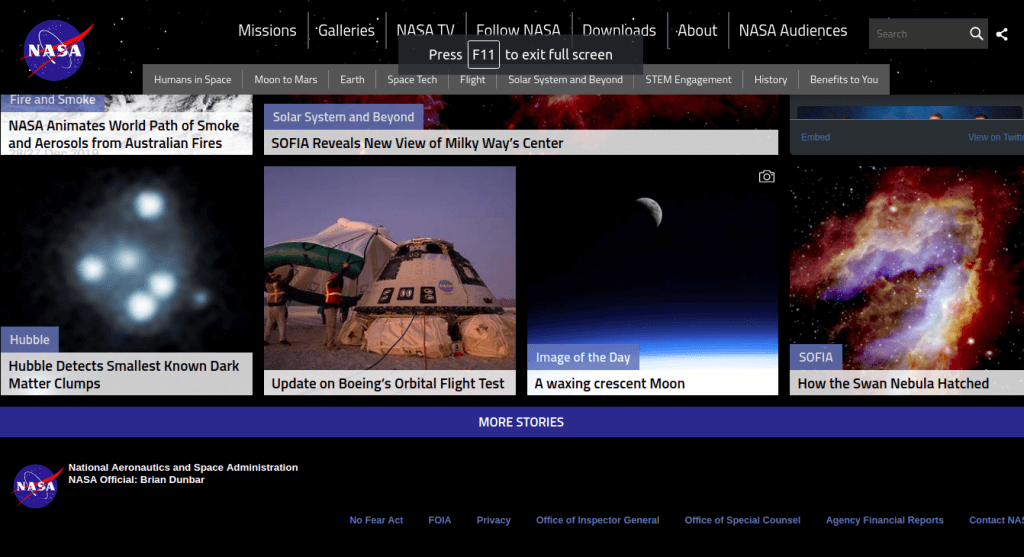
La Nasa
La taille du logo de la Nasa est de 110px X 92 px. Il est au format .svg, et il apparaît dans la barre de navigation et dans le pied de page.

Trip Advisor
La taille du logo de Trip Advisor est de 250px X 38px, il apparaît dans l'en-tête et dans le pied de page, et il est en format .svg.

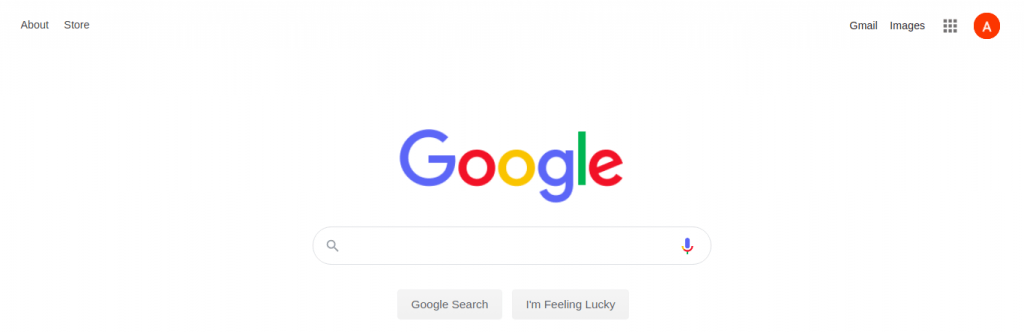
L’emplacement du logo de Google est unique. Contrairement aux autres logos, qui sont généralement situés en haut à gauche et en bas à gauche de la page, celui-ci est au centre de la page. Sa taille est de 272px X 92px, et il est au format .png.

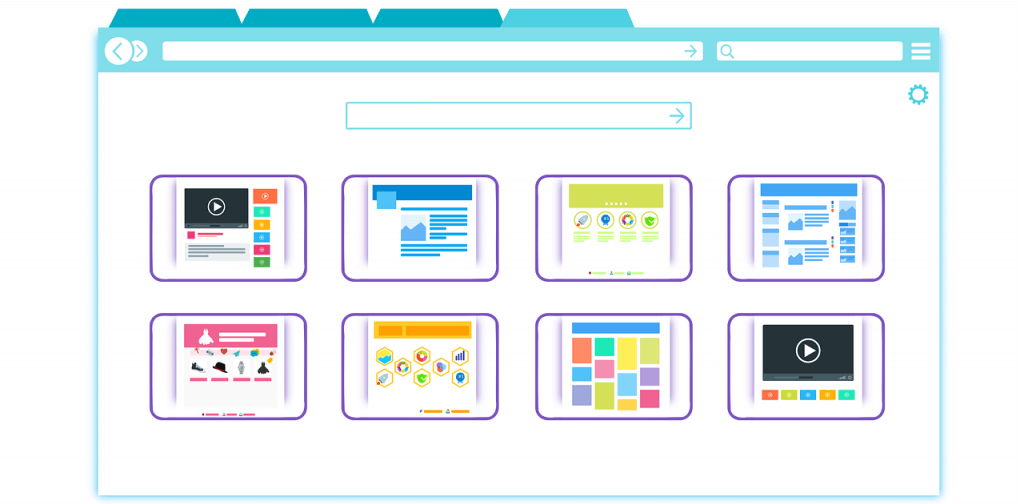
Pour vous aider à comprendre les différentes tailles de logo, et à déterminer laquelle vous devez choisir, nous allons vous présenter ici sept modèles de sites internet. Nous avons classé les designs en trois catégories :
- Logo de grande taille
- Logos de taille moyenne
- Et les petits logos
Quelques exemples de tailles de logo sur différents sites internet
Les designs des grands logos sur internet
Influence on YouTube utilise un logo de grande taille (avec des dimensions de 235px par 64px). Le logo lui-même est de taille moyenne et se trouve dans le coin droit de la page. Ceci s’explique principalement par le fait que le logo de YouTube est en haut et que le texte est en bas.
InfluenceonYouTube a fait un excellent travail en se concentrant sur le message principal, tout en veillant à ce que chaque élément soit conforme à la marque. Voir les images ci-dessous pour plus d'informations.

Le dernier exemple de notre liste sur les grands logos est Sydney Dogs and Cats Home (avec des dimensions de 391px par 56px). Ce site a placé son logo en haut de la barre de navigation principale. Ainsi, c’est lui que vous voyez en premier lorsque vous ouvrez ce site, et vous comprenez immédiatement le message qu’ils veulent faire passer avec cet emblème.

Le design des logos de taille moyenne
Si les logos de très grande taille ne vous conviennent pas, vous pouvez essayer les logos de taille moyenne. Ceux-ci font environ 300 px de large et 75 px de hauteur, contrairement aux grands logos qui mesurent environ 1000 px de large et 200 px de hauteur.
Les logos moyens empilent plusieurs éléments pour être plus hauts.
Le logo de Blue Bunny (109px par 64px) a placé le mot « blue » au-dessus du mot « bunny » avec un B retravaillé pour encore plus de style. Voir l'image ci-dessous pour plus d'informations.

Crazy Coffee Crave (120px par 61,8px) a également opté pour un logo de taille moyenne représentant une tasse de café avec les mots crazy coffee inscrits sous cette tasse que vous retrouvez également au milieu de l'en-tête. Examinez l'image ci-dessous pour plus de détails.

Le logo de Designrr (190px par 60px) est toujours considéré comme un logo de taille moyenne, bien qu’il paraisse plus petit que les logos mentionnés plus haut. Son design se concentre sur le contenu et la création, comme vous pouvez le constater vous-même.

Les designs des logos de petite taille
Vous comprenez maintenant ce que nous qualifions de logos de grande et moyenne taille. Intéressons-nous à présent aux petits logos. Vous en avez probablement déjà vus beaucoup, mais si ce n'est pas le cas, voici deux exemples qui vous aideront à comprendre à quoi ressemblent ces logos.
Top Explainers utilise l'icône de sa favicon comme logo, ce qui en fait un petit logo de 40px par 40px. Il permet à leur marque d’être identifiée partout.

Qu'en est-il des grands noms d’internet comme Airbnb (76px par 76px) ou YouTube ? On dirait que, contrairement à YouTube, Airbnb a opté pour un logo sans texte.

YouTube (80px par 24px) se limite à son logo et à son nom sur son site internet.

C’est avec Uber (50px par 17px) que nous achevons notre liste d'exemples de designs destinée à vous aider à choisir la taille de logo appropriée à vos besoins. Le logo d'Uber est petit mais très efficace. Il suffit de voir ce logo pour s’imaginer les trajets luxueux, les chauffeurs aimables et les services de qualité.

L’utilisation d'un logo dans l'en-tête de votre site internet
La plupart des entreprises positionnent leur logo sur la gauche, en haut de la barre de navigation, ce qui laisse suffisamment d'espace pour afficher toutes les pages du site. Un grand nombre de designers de sites internet, comme Weebly et Squarespace, facilitent le placement d’un logo sur le côté gauche. Par ailleurs, les designers de sites internet peuvent vous aider à choisir la taille du logo que vous voulez créer. Pour faire simple, ils peuvent vous faciliter la tâche si vous souhaitez créer un logo adapté à vos besoins.
Taille des logos pour les documents imprimés
Ce qui compte le plus si vous voulez imprimer un logo, c’est son format. Dans ce cas, il faut favoriser les formats vectoriels tels que PDF, SVG et EPS. Pourquoi ? Parce que grâce à ce format, ils sont non seulement faciles à modifier et mais ils conservent également leur qualité lorsqu'ils sont agrandis. Ainsi, vous pouvez agrandir un logo vectoriel plusieurs fois sans en altérer la qualité. En outre, vous pouvez très simplement modifier un logo (que ce soit l'image dans son intégralité ou différentes parties).
Toutefois, nous vous recommandons d'utiliser un logo de 500+ px pour les petites impressions, et de 1024+ px pour les impressions plus grandes.
La taille des logos pour les réseaux sociaux
Il faut impérativement vous assurer que votre logo s'affiche correctement sur les différentes plateformes sociales. Vos clients doivent pouvoir comprendre votre image de marque en un seul regard. La bonne nouvelle, c’est qu’il suffit que votre logo soit aux bonnes dimensions pour qu’il s’affiche correctement sur toutes les plateformes.
Vous trouverez ci-dessous une liste qui reprend les éléments de base et qui vous aidera à vous lancer :
Les dimensions du logo sur Instagram :
Photo de profil (circulaire) : 110 x 110px
Les dimensions du logo sur Facebook :
Photo de profil (carrée) : 160 х 160px
Photo de couverture : 1640 x 624px
Les dimensions du logo sur YouTube :
Photo de profil (circulaire) : 800 x 800px
Photo miniature : 1280 x 720px
Photo de couverture : 2560 x 1440px
Les dimensions du logo sur Twitter :
Photo de profil (circulaire) : 400 x 400px
Photo de couverture : 1500 х 1500px
Les dimensions du logo sur LinkedIn :
Photo de profil (circulaire) : 400 х 400 px
Photo de couverture : 646 x 220px
Les dimensions du logo sur Pinterest :
Photo de profil (circulaire) : 165 x 165px
Lorsque vous publiez sur les réseaux sociaux, il est conseillé d'utiliser des fichiers PNG, car il s’agit d’un format compressé sans perte. Les fichiers JPG ou similaires sont compressées avec perte.
Les fichiers compressés avec perte ont un aspect pixelisé ou flou une fois compressés, ce qui explique pourquoi ils ne sont pas la meilleure option.
Modifier de la taille de votre logo
Il est possible de modifier la taille de votre logo. Voici comment :
- Vous pouvez utiliser des éditeurs d'images, tel que Photoshop.
- Vous pouvez utiliser des créateurs de logos en ligne, tel que Logaster.
- Ou utiliser les services d’un créateur indépendant.
Les variations et le verrouillage de logos
Une variation désigne une version modifiée d’un logo que vous utilisez dans certains cas particuliers. Ces variations de logo permettent à votre marque de s’afficher dans diverses situations. Par exemple, un logo à imprimer sur un T-shirt peut être différent de celui qui apparaîtra sur Facebook, bien que tous deux représentent votre entreprise.
De quels types de variations de logo parlons-nous ?
Les variations de couleur : noir, blanc, valeurs inversées, couleurs pures/multiples variations de couleur, ou fond transparent.
Les variations du mot-symbole et du symbole (aussi appelées verrouillages du logo) : logo complet, logo avec ou sans slogan, symbole, logotype/mot-symbole, monogramme… Voir l'image ci-dessous pour plus d'informations.

En conclusion
Un grand logo ne convient peut-être pas à votre site internet. Qu’il constitue une distraction ou qu’il se fonde dans le décor, l'objectif principal du logo est de faire comprendre aux visiteurs qu'ils sont sur le bon site internet. La plupart des sites les plus visités optent pour un logo de taille moyenne, simple et qui se fond dans le décor, comme Uber.
Si votre logo est haut, ou grand, vous pouvez utiliser une seule lettre ou un acronyme, comme le fait Blue Bunny, qui utilise la lettre « B » pour unir deux mots. Dans ce cas, il serait préférable d'avoir la lettre « B »comme logo principal, puis de mentionner Blue Bunny dans le site. Si votre logo est petit, veillez à ce qu'il puisse être compris et reconnu facilement.